Блог страдающего Лиса
Lorem ipsum hello dolor sit world amet
30 окт 2024 Ср
Навертывание AVR
Вчера я взял свой проект на AVR эмуляторе и оттуда перетащил в новый код, и получилось уже весьма успешно, поскольку с утра у меня получилось нарисовать и в текстовом режиме "Привет мир" и в графическом тоже что-то сделать, причем работает весьма прилично, выдает даже 60 кадров в секунду, и при этом не отстает графика от той, которая будет в реальной ПЛИС. Это радует, потому что в прошлый раз у меня хост-процессор еле справлялся с нагрузкой. Думаю, это из-за того что он уже был довольно старый, 3.2 Ггц по сравнению с 5 Ггц сейчас, да и с опцией оптимизации ускорилось в 2 раза, так что ускорение получилось минимум раза в 3, что по сути дает 30% загрузки ядра, а это хорошо.
Теперь моя задача сначала сделать всю мне необходимую периферию вроде клавиатуры, прерываний, таймера, SD карточки, эмулятора видеоускорителя и так далее. Потом второй задачей будет создать сам видеоускоритель, контроллер SD, и так далее, и внедрить это все в ПЛИС.
Как я и говорил, основная моя задача в том, чтобы сделать процессор, который бы позволял быстро тестировать какие-то определенные модули на верилоге, да и просто рисовать различные демы, конечно же. Также я попробую создать что-то вроде операционной системы, которая будет исполнять байт-код.
Но вообще будущее этой системы пока что неопределенное, на самом деле. Я не знаю что буду делать для нее.
Теперь моя задача сначала сделать всю мне необходимую периферию вроде клавиатуры, прерываний, таймера, SD карточки, эмулятора видеоускорителя и так далее. Потом второй задачей будет создать сам видеоускоритель, контроллер SD, и так далее, и внедрить это все в ПЛИС.
Как я и говорил, основная моя задача в том, чтобы сделать процессор, который бы позволял быстро тестировать какие-то определенные модули на верилоге, да и просто рисовать различные демы, конечно же. Также я попробую создать что-то вроде операционной системы, которая будет исполнять байт-код.
Но вообще будущее этой системы пока что неопределенное, на самом деле. Я не знаю что буду делать для нее.
29 окт 2024 Вт
Проект AVR
Очень часто мне хочется сделать какую-нибудь небольшую программу для ПЛИС на Си и сделать этого мне не удается потому, что у меня нет нормально стандартизированного рабочего проекта на AVR. Возьму из закромов этот проект и вдохну новую жизнь. Сейчас я работаю над проблемой растеризации 3Д-треугольника на ПЛИС, и думаю, что AVR мне сможет помочь быстро писать программу под эти цели. У него все-таки есть большие преимущества для быстрого навертывания кода.
Моя основная задача не в написании процессоров сейчас, а именно в создании и использовании модуля ускорения трехмерной графики. На самом деле, это для меня играет большую роль в данный момент, чем процессоры. Я сделаю процессор AVR, встрою, настрою, но основная цель будет как обычно, демки, цифровые арты, трехмерный ускоритель.
Для процессора будет использовано 64Кб ПЗУ + 64Кб ОЗУ = 128К, и 64+64 двойной видеобуфер. Остается 52К свободной памяти, 32К из которых потрачено будет на текстуры и 20К на различные операционные буферы вроде 4К на знакогенератор и 16Кб для видеоускорителя, к примеру. Мой процессор будет ориентирован на графику, трехмерную и не очень.
Процессор будет писать и читать в видеопамять через порты, чтобы не делать ненужные банки памяти. Скорость записи и чтения из портов в моем процессоре равны 1Т всего, но для закраски экрана будет использоваться запись команды
А еще бы неплохо сделать ускоритель FPU. Процессор AVR тратит много инструкции на то, чтобы умножить и поделить числа, а можно сделать иначе, можно через всего лишь 4Т записи и 4Т чтения поделить 32х битное число, наверное. Ну там еще надо конечно 4Т подождать, наверняка, но все равно, за 12Т делить число быстрее чем за 120Т.
Моя основная задача не в написании процессоров сейчас, а именно в создании и использовании модуля ускорения трехмерной графики. На самом деле, это для меня играет большую роль в данный момент, чем процессоры. Я сделаю процессор AVR, встрою, настрою, но основная цель будет как обычно, демки, цифровые арты, трехмерный ускоритель.
Для процессора будет использовано 64Кб ПЗУ + 64Кб ОЗУ = 128К, и 64+64 двойной видеобуфер. Остается 52К свободной памяти, 32К из которых потрачено будет на текстуры и 20К на различные операционные буферы вроде 4К на знакогенератор и 16Кб для видеоускорителя, к примеру. Мой процессор будет ориентирован на графику, трехмерную и не очень.
Процессор будет писать и читать в видеопамять через порты, чтобы не делать ненужные банки памяти. Скорость записи и чтения из портов в моем процессоре равны 1Т всего, но для закраски экрана будет использоваться запись команды
CLS в видеоускоритель.А еще бы неплохо сделать ускоритель FPU. Процессор AVR тратит много инструкции на то, чтобы умножить и поделить числа, а можно сделать иначе, можно через всего лишь 4Т записи и 4Т чтения поделить 32х битное число, наверное. Ну там еще надо конечно 4Т подождать, наверняка, но все равно, за 12Т делить число быстрее чем за 120Т.
28 окт 2024 Пн
Страдания с 3D
Вчера вечером, как обычно, сидел и страдал, писал код, который растеризировал бы 3Д графику и как можно быстрее чтобы это делалось. Все не так просто, как может показаться, честно говоря. Да, если использовать формулы вычисления треугольника, то все нормально, но для этого требуется пройти по всем 64К точкам, а это немало. Я думал о том, как бы ускорить процесс растеризации пока что ничего не придумал быстрее чем можно было придумать ранее.
В общем, надо сначала сделать софтверный рендеринг на JS и посмотреть, с какой скоростью и эффективностью будет это все работать. Создать необходимые сцены и предварительно оценить количество рисуемых треугольников, их качество. Хоть так бы сделать, уже будет достижение. Я раньше делал просто рисование кубов, но этого явно недостаточно, нужно прорисовать хоть какую-то сцену.
Оценка количества памяти
Я примерно прикинул сколько надо чего для того чтобы рисовать треугольники. Для хранения текущего состояния рисуемого треугольника требуется хранить 4 DWORD стартовых значения, 4 DWORD инкрементирования по X, и 4 DWORD по Y, что в сумме дает 12x4 = 48 байт на один треугольник. Хранить их можно в разных банках памяти, например, по 4 банка памяти выделять, то есть доступ к ним будет довольно быстрый, за 2Т полное чтение.
Допустим, надо хранить 256 треугольников, которые рисуются на экране, что дает 12Кб памяти для этого. И еще надо хранить собственно, исходные треугольники, а это уже 6Кб дополнительно, в целом получается 18Кб. Не то чтобы много, терпимо, смотря только вот какой чип юзать для этого.
Перед рисованием треугольника также требуется рассчитать, с какой позиции начнется, а это будет вероятно, 3 деления, то есть, A*dx + B*dy + C = 0, нужно вычислить
Расчет
В общем, надо сначала сделать софтверный рендеринг на JS и посмотреть, с какой скоростью и эффективностью будет это все работать. Создать необходимые сцены и предварительно оценить количество рисуемых треугольников, их качество. Хоть так бы сделать, уже будет достижение. Я раньше делал просто рисование кубов, но этого явно недостаточно, нужно прорисовать хоть какую-то сцену.
Оценка количества памяти
Я примерно прикинул сколько надо чего для того чтобы рисовать треугольники. Для хранения текущего состояния рисуемого треугольника требуется хранить 4 DWORD стартовых значения, 4 DWORD инкрементирования по X, и 4 DWORD по Y, что в сумме дает 12x4 = 48 байт на один треугольник. Хранить их можно в разных банках памяти, например, по 4 банка памяти выделять, то есть доступ к ним будет довольно быстрый, за 2Т полное чтение.
Допустим, надо хранить 256 треугольников, которые рисуются на экране, что дает 12Кб памяти для этого. И еще надо хранить собственно, исходные треугольники, а это уже 6Кб дополнительно, в целом получается 18Кб. Не то чтобы много, терпимо, смотря только вот какой чип юзать для этого.
Перед рисованием треугольника также требуется рассчитать, с какой позиции начнется, а это будет вероятно, 3 деления, то есть, A*dx + B*dy + C = 0, нужно вычислить
dx = -(B*dy + C) / A. Это будет то количество шагов, которые необходимо сделать перед тем, как точка соприкоснется с позицией u=0 или v=0. Однако, здесь есть свои нюансы, поскольку еще есть и другая позиция u + d = D, что будет очень сложно подсчитать.Расчет
A1*dx + A2*dy + A3*dz = u B1*dx + B2*dy + B3*dz = v C1*dx + C2*dy + C3*dz = dЗдесь или: u + v = d, или u = 0, или v = 0.
dx = -(A3*dz + A2*dy) / A1 dx = -(B3*dz + B2*dy) / B1 dx = (dz(C3 - A3 - B3) + dy(C2 - A2 - B2)) / (A1 + B1 - C1)Требуется рассчитать все 3 точки и проверить ближайшее расстояние до них. Это необходимо для того, чтобы узнать, где начинается рабочая область у каждого треугольника. Сравнивать числа можно через соотношения: A/B <=> C/D, или AD <=> BC, то есть, через умножения. Выбрав минимальное, начинать растеризацию оттуда, это сильно сэкономит циклы обработки.
27 окт 2024 Вс
Эмулятор 386 на AVR да еще и на ПЛИС
Я мастер извращаться над кодом как только можно. И вот сегодня у меня идейка такая дурная, как обычно, появляется, что якобы можно сделать эмулятор 386, используя AVR процессор. Я только отлично знаю, с какой неописуемо медленной скоростью будет работать эта программа, потому что уже даже пробовал делать раньше подобное и видел ужасную скорость. Например, спектрум работает в 4 раза медленнее, чем должен, а это, как бы, спектрум! Он и так работает тормознуто, а тут еще более тормознуто будет работать.
Мне чисто ведь чего хочется, чисто лишь 386 на плисе сделать хоть в каком бы виде, хоть даже в таком медленном. Без понятия, зачем и почему это мне надо все, но мне просто хочется этот 86-й как-то внедрить. Если делать его на ПЛИС, то процессор все равно сделать на верилоге почти что нереально сложно, я пытался уже сколько раз и ничего нормально толком не получается. Но с другой стороны, я уже делал процессор 8088-й вот только что недавно.
Лучше уж продолжить его делать просто, а не парить себе мозг.
Мне чисто ведь чего хочется, чисто лишь 386 на плисе сделать хоть в каком бы виде, хоть даже в таком медленном. Без понятия, зачем и почему это мне надо все, но мне просто хочется этот 86-й как-то внедрить. Если делать его на ПЛИС, то процессор все равно сделать на верилоге почти что нереально сложно, я пытался уже сколько раз и ничего нормально толком не получается. Но с другой стороны, я уже делал процессор 8088-й вот только что недавно.
Лучше уж продолжить его делать просто, а не парить себе мозг.
26 окт 2024 Сб
Интерфейс винды на 232 LE
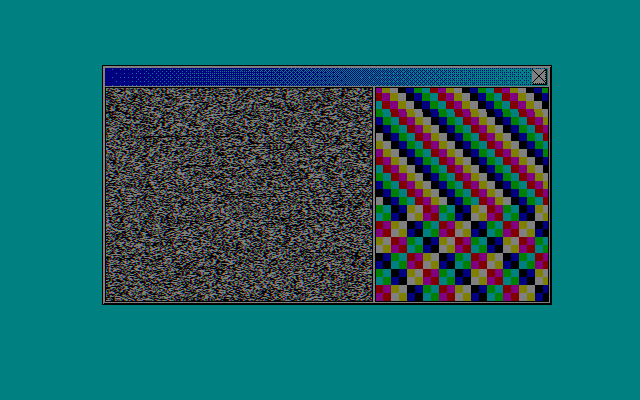
Что-то подумал, как бы выглядело окно винды, если его прикрутить через верилог. И ведь получилось сделать. Правда, без шрифтов и надписей, потому что место занимают в логике.

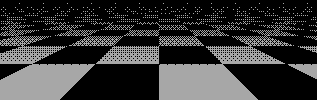
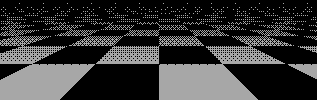
Там где белый шум, на самом деле, там именно белый шум, случайные пиксели вырисовываются как будто подключен лютый OpenGL. Справа текстура тоже "едет" вправо.
У меня еще мысль есть, все-таки, но сделать трехмерный рендерер, чтобы было. Это не так и плохо, как кажется на первый взгляд. Но и не так легко, как это может оказаться впоследствии.
А вообще сделать бы просто какой-нибудь муляж ОС, было бы интересно... У меня давно такая идея бродит, ходит как призрак, призрак детства ходит по... моей душе. А не то что все подумали.

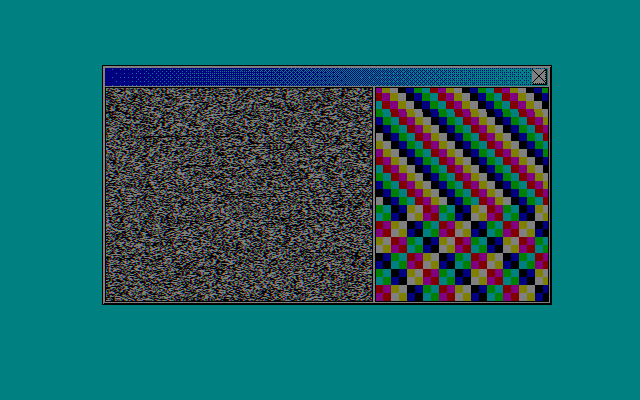
Там где белый шум, на самом деле, там именно белый шум, случайные пиксели вырисовываются как будто подключен лютый OpenGL. Справа текстура тоже "едет" вправо.
У меня еще мысль есть, все-таки, но сделать трехмерный рендерер, чтобы было. Это не так и плохо, как кажется на первый взгляд. Но и не так легко, как это может оказаться впоследствии.
А вообще сделать бы просто какой-нибудь муляж ОС, было бы интересно... У меня давно такая идея бродит, ходит как призрак, призрак детства ходит по... моей душе. А не то что все подумали.
25 окт 2024 Пт
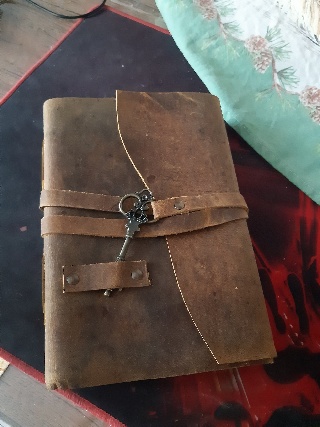
Винтажный блокнот и перо
Необычно, но я очень сильно захотел, чтобы на мое день рождения подарили винтажный блокнот и настоящее перо с чернилами. И теперь оно у меня есть и я этому рад! Думаю, что буду записывать туда значимые события и даты моего прошлого или настоящего на русском и эльфийском языке. Писать чернилами это отдельное приключение, я попробовал, одну букву надо выводить каждый раз макая в чернила, но в этом и шарм, как раз. Причем обложка прямо из настоящей кожи, не искусственное.




25 окт 2024 Пт
Что бы я хотел сделать
Наверное назову этот свой раздел так: фоторамка. Генерироваться будет некое изображение в виде цифрового арта. Первая идея на цифровой арт.
Мне просто нравится делать эти демки, но показывать некому и никто не оценит этого особо.
Генератор псевдослучайностей 17 бит
Я просто оставлю это здесь.
- Шахматная доска 3Д (сделано)
- Цветовой градиент
- Белый шум
- Горы
- Шум Перлина
- Окружность на вычитаниях
- Графический интерфейс винды
- LED часы
Мне просто нравится делать эти демки, но показывать некому и никто не оценит этого особо.
Генератор псевдослучайностей 17 бит
Я просто оставлю это здесь.
reg [16:0] rnd; always @(posedge clock) rnd <= rnd ? (rnd >> 1) ^ {rnd[0], 2'b00, rnd[0], 13'b0} : 1'b1;
24 окт 2024 Чт
Микропроекты и квадратный корень
Я часто думаю, что мне от этого программирования нужно, и понимаю, что мне очень нравится делать микроскопические проекты, демосцены. Все время вспоминая прошлое и прежние времена, когда я радовался кубу, нарисованному где угодно, хоть на туалетной бумаге, теперь я тоже понимаю, что мне все равно нравится рисовать эти кубы. И даже шары (
Поскольку вчера я сделал шахматную трехмерную доску, то думаю, что можно в принципе, продолжить делать что-то такое в этом же стиле и куда-то складировать на сайте с исходниками, которые никому абсолютно не нужны.
Все что было в детстве — было лучше всего, потому что там радовался всему, даже
Из ближайших мыслей о проектах — нарисовать стохастические горные вершины, флаппи бёрд, попробовать вырисовывать окружность по принципу вычисления . Есть такой метод довольно простого поиска quadratного корня, через серию вычитаний -1, -3, -5, -7 и так далее. Я уже ранее рассказывал об этом методе, где 1+3+5+7+9 дает значение квадратов от чисел 1,2,3,4 и т.д. Если же действовать в обратную сторону, то получим корень.
Возьмем число 100, вычислим куадраутный корень через серию вычитаний:
Есть быстрый, шустрый метод быстро найти квадратный корень (приблизительно) через подсчет количества значимых битов, для начала. Например, нам надо вычислить быстренько квадратный корневище через такой подсчет. Возьмем крупное число, 25612461 например, что в шестнадцатеричном виде будет 186D0AD, а в двоичном виде:
Понятное дело, что это является лишь грубой оценкой корня и что придется еще искать, но подобный подход позволяет снизить количество проб c 24 до 12 при бинарном поиске. И конечно же, чем больше число, тем больше оно и занимает времени на поиск решения.
oh my balls!).Поскольку вчера я сделал шахматную трехмерную доску, то думаю, что можно в принципе, продолжить делать что-то такое в этом же стиле и куда-то складировать на сайте с исходниками, которые никому абсолютно не нужны.
Все что было в детстве — было лучше всего, потому что там радовался всему, даже
stosb радовал так, что я аж подпрыгивал от счастья на месте. Раньше у меня были очень простые радости, не то что сейчас, когда ничего не радует, но ладно, это лирическое отступление от темы.Из ближайших мыслей о проектах — нарисовать стохастические горные вершины, флаппи бёрд, попробовать вырисовывать окружность по принципу вычисления . Есть такой метод довольно простого поиска quadratного корня, через серию вычитаний -1, -3, -5, -7 и так далее. Я уже ранее рассказывал об этом методе, где 1+3+5+7+9 дает значение квадратов от чисел 1,2,3,4 и т.д. Если же действовать в обратную сторону, то получим корень.
Возьмем число 100, вычислим куадраутный корень через серию вычитаний:
1) 100-1=99, 2) 99-3=96, 3) 96-5=91, 4) 91-7=84 5) 84-9=75, 6) 75-11=64, 7) 64-13=51, 8) 51-15=36, 9) 36-17=19, 10) 19-19=0Количество вычитаний получилось 10. А значит, квадратный корень из 100 будет 10. На верилоге это бы записано было таким образом:
always @(posedge clock) if (A >= B) begin A <= A - B; B <= B + 2; C <= C + 1; endГде A — исходное число, B=1 на старте, C=0 на старте, и это результат. Ну и A будет в остатке потом. Короче, через серию вычитаний можно добиться вычисления квадратного корня. Есть только один баг в том, что если исходное число например 65535, то придется 255 раз вычесть прежде чем добьемся ответа от него. Есть и другие методы, например, поиск корня через серию делений, например, или там, по табличке искать сначала, двоичной.
Есть быстрый, шустрый метод быстро найти квадратный корень (приблизительно) через подсчет количества значимых битов, для начала. Например, нам надо вычислить быстренько квадратный корневище через такой подсчет. Возьмем крупное число, 25612461 например, что в шестнадцатеричном виде будет 186D0AD, а в двоичном виде:
0001 1000 0110 1101 0000 1010 1101Сразу быстро можно посчитать высоту последнего разряда у числа, который содержит единицу. И это бит номер 24, начиная с 0. Если разделить число 24 на 2, то получится 12 битов. Это значит что результат корня гарантированно старше чем 2^12, и не меньше чем 4096 (то есть 4096^2=16'777'216). Результат будет находиться между 4096^2 и 8192^2.
Понятное дело, что это является лишь грубой оценкой корня и что придется еще искать, но подобный подход позволяет снизить количество проб c 24 до 12 при бинарном поиске. И конечно же, чем больше число, тем больше оно и занимает времени на поиск решения.
23 окт 2024 Ср
Нарисовать шахматную доску в перспективе
У меня есть одна демка, это "шахматка", она основана на принципе:

Вот так эта программа пока что выглядит на Quick Basic 4.5. Моя же задача в том, чтобы использовать только одно деление, причем, это деление будет выполнено как серия вычитаний (и еще одно сложение), и выдать тоже самое на экране со скоростью 25 мгц. Я думаю, что у меня это может получиться.
Как я и говорил ранее, при ширине линии 800 пикселей я могу даже увеличить размеры поля, использовать не только 320, но и 800, но делать так, конечно, пока не буду. Сначала, вывод на экран без использования памяти и любых блоков DSP. Чистый хардкор, как в детстве.
У меня есть идеи на небольшие демки и мне хочется их показывать и рассказывать и я буду это делать в этом великолепном блоге.
Программа
У меня получилось сделать программу для верилятора, которая выдает точно такую же картинку, какую я изобразил ранее. Я весь код приводить тут не буду, только ядро алгоритма.
Для процессора EPM570 это заняло только 150 LE, то есть, этот код влазит даже в EPM240.
t.x = x / y t.y = H / yВот тут t.x и t.y это точки текстуры, а H — высота над шахматной доской, x меняется от -160 до 160 (для экрана 320 пикселей по ширине), y меняется от 1 до 100, где y=1 самая дальняя точка перспективы, а y=100 ближняя.

Вот так эта программа пока что выглядит на Quick Basic 4.5. Моя же задача в том, чтобы использовать только одно деление, причем, это деление будет выполнено как серия вычитаний (и еще одно сложение), и выдать тоже самое на экране со скоростью 25 мгц. Я думаю, что у меня это может получиться.
Как я и говорил ранее, при ширине линии 800 пикселей я могу даже увеличить размеры поля, использовать не только 320, но и 800, но делать так, конечно, пока не буду. Сначала, вывод на экран без использования памяти и любых блоков DSP. Чистый хардкор, как в детстве.
У меня есть идеи на небольшие демки и мне хочется их показывать и рассказывать и я буду это делать в этом великолепном блоге.
Программа
У меня получилось сделать программу для верилятора, которая выдает точно такую же картинку, какую я изобразил ранее. Я весь код приводить тут не буду, только ядро алгоритма.
always @(posedge clock) begin // Вычисление текстуры XOR if (rx >= ry) begin rx <= rx + 1 - ry; tx <= tx + 1; end else begin rx <= rx + 1; end // ---------------- // Инициализация [на первой точки вывода] if (X == hzb) begin A <= 320; B <= Y - (199 + vtb); C <= 0; end // Запись результата [перед тем как начать выводить на экран] else if (X == hzb-1) begin tx <= C[0]; ty <= C[0]; rx <= (B - 1) - A; ry <= B; end // Деление числа A : B => C (остаток A) else begin if (A >= B) begin A <= A - B; C <= C + 1; end end // ---------------- // Вывод окна видеоадаптера if (X >= hzb && X < hzb+hzv && Y >= vtb && Y < vtb+vtv) {r, g, b} <= Y > (200 + vtb) && (tx ^ ty) ? 3'b111 : 3'b000; endОбъяснить тут как она работает, я не могу, потому что сложно. Вся фишка в делении, которое представляет собой тут просто серию вычитаний:
if (A >= B) begin A <= A - B; C <= C + 1; end. Здесь A-делимое, B-делитель, C-результат, а в конце деления получается остаток. Деление это происходить может с разной скоростью. Например, разделить 320 на 200 займет всего 1 такт, а 320 на 8 уже 40 тактов. Но, поскольку ширина строки все равно 800, а результат всегда меньше 320, то поделить всегда получится подобным макаром.Для процессора EPM570 это заняло только 150 LE, то есть, этот код влазит даже в EPM240.
22 окт 2024 Вт
Видеоигра на EPM570
Удивительно, но я подумал, что можно сделать игру "Гонки", причем, в псевдотрехмерном виде, для этого чипа. Нарисовать дорогу не настолько сложно, как это кажется, потому что там всего лишь потребуется процедурно делать изгибы, не прибегая к помощи памяти, которой в этом чипе просто нет, кроме регистровой. Пока лишь это только проект в голове, как сделать их реально, в данный момент не знаю.
Еще я подумал написать статью про деление и умножение, сложение и вычитание. Однажды даже писал такую статью, но что-то еще раз хочется, чтобы досконально изучить этот вопрос, причем хотелось бы не только написать, но еще и иллюстрировать на js, возможно. У меня давно идея была, чтобы рисовать не на paint где-то или quick basic, а на js делать иллюстрации или даже анимации, но для этого мне нужно разработать некий sdk. Вообще, создание инструментов разработки это отлично, как по мне, и лучше сначала сделать их, а не писать статью.
Сегодня еще один цикл перезаписи потрачен на проверку видеоадаптера, который оказался рабочим. Это прекрасно.
Демосцена
Вечер у меня прошел в поисках решения стандартной перспективной проекции, XOR-текстурированный пол. Это обычная схема, с необычным подходом. Я подумал, можно ли сделать на MAX2 вывод такой текстуры, причем, чтобы она выводилась наиболее быстро, без деления или умножения. И решение пришло. Но правда, деление сделать придется, но лишь один раз на строку, а это не так и много. По сути придется делить число 320 на Y=1..240. Для 320 достаточно использовать 9 бит, да и в целях экономии ЛЕ можно делить число при помощи вычитания. На линии 800 точек, а вычитать максимум можно 320 раз (так как 320 делить 1). Это очень занимательное решение, конечно, ведь можно делить и побыстрее, например, сдвигами, тогда разделить число получится ровно за 9 тактов.

Еще я подумал написать статью про деление и умножение, сложение и вычитание. Однажды даже писал такую статью, но что-то еще раз хочется, чтобы досконально изучить этот вопрос, причем хотелось бы не только написать, но еще и иллюстрировать на js, возможно. У меня давно идея была, чтобы рисовать не на paint где-то или quick basic, а на js делать иллюстрации или даже анимации, но для этого мне нужно разработать некий sdk. Вообще, создание инструментов разработки это отлично, как по мне, и лучше сначала сделать их, а не писать статью.
Сегодня еще один цикл перезаписи потрачен на проверку видеоадаптера, который оказался рабочим. Это прекрасно.
Демосцена
Вечер у меня прошел в поисках решения стандартной перспективной проекции, XOR-текстурированный пол. Это обычная схема, с необычным подходом. Я подумал, можно ли сделать на MAX2 вывод такой текстуры, причем, чтобы она выводилась наиболее быстро, без деления или умножения. И решение пришло. Но правда, деление сделать придется, но лишь один раз на строку, а это не так и много. По сути придется делить число 320 на Y=1..240. Для 320 достаточно использовать 9 бит, да и в целях экономии ЛЕ можно делить число при помощи вычитания. На линии 800 точек, а вычитать максимум можно 320 раз (так как 320 делить 1). Это очень занимательное решение, конечно, ведь можно делить и побыстрее, например, сдвигами, тогда разделить число получится ровно за 9 тактов.

<< Ранние записи |
Поздние записи >>
